Installation
Please note that this content is under development and is not ready for implementation. This status message will be updated as content development progresses.
Prerequisites
- Clone VCkit repository
- Node.js version 20.12.2
- pnpm version 8.14.1
- yarn version 1.22.22
- Make sure you have the API server started on local. See how to do it here.
Notice: You should install the pnpm package manager globally on your machine by using the npm package manager. You can install pnpm by running the following command: npm install -g pnpm@8.14.1. Using Corepack to install pnpm that will have some conflicts with the project dependencies that are using yarn package manager to install and build.
This project has been tested and optimized for Node.js version v20.12.2 and pnpm version 8.14.1. Please note that using a Node.js version later than v20.12.2 may result incorrect functionality and potential bugs. It is strongly recommended to use these specific versions for running and testing the project. Deviating from these versions may result in unforeseen compatibility issues or unexpected behavior.
Install dependencies
Let's install the dependencies of this project by running this command.
cd project-vckit & pnpm install
Create env file
Create a new .env file at packages/demo-explorer/.env, and copy the content of packages/demo-explorer/.env.example into it.
cp packages/demo-explorer/.env.example packages/demo-explorer/.env
Env variables
REACT_APP_ENCRYPTED_ENDPOINT - The endpoint to encrypt the data
REACT_APP_QRCODE_VERIFY_ENDPOINT - The endpoint to verify the QR code
REACT_APP_SCHEMA_URL - The schema URL configuration in the agent file (agent.yml)
REACT_APP_REMOTE_AGENT_API_KEY - The API key for the agent ( this is not required if the agent is not protected by an API key), you can find it in the agent.yml at the line that declare the apiKeyAuth function
REACT_APP_DEFAULT_AGENT_ID - The agent ID for the agent
Start the web server
To start the VCkit Demo Exlorer on you local, run this command
cd packages/demo-explorer && pnpm dev
Now you can see the VCkit Demo Explorer at http://localhost:3000
Common cases
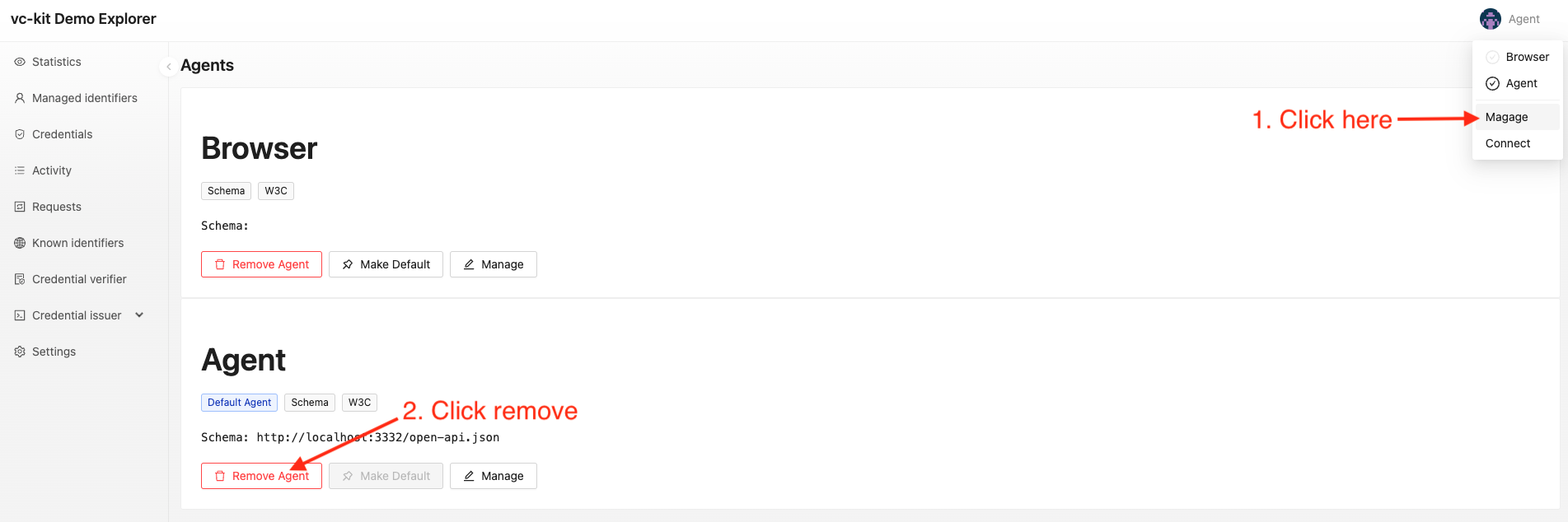
IMPORTANCE: Every time you make changes to the agent configuration, you need to remove your agent data on Explorer by hovering on the Agent profile in the top right corner, then selecting manage and clicking Remove Agent on your agent, it will automatically remove and load the new agent configuration.

Change the API Key
- What is API key? You can read more about it here
- To change the API key, you need to update the
apiKeyargument in theapiKeyAuthfunction in theagent.ymlfile. After that, you need to update theREACT_APP_REMOTE_AGENT_API_KEYin the.envfile. Then, you need to restart the API server and the Explorer. Remember remove the agent data on Explorer to load the new agent configuration.